The HTTP/2 protocol was published in 2015 with the aim of creating a faster, more secure Internet. Adoption has been gradual and is ongoing, but there are clear benefits for marketers who make the upgrade. So what exactly is HTTP/2 and how does it affect SEO?
The variety and quantities of information transferred on the Internet have changed dramatically in the past decade. Content formats are larger and more complex, mobile usage has increased significantly, and there is a growing global population of Internet users on a daily basis.
It is within this ever-changing landscape that a group of developers built SPDY (pronounced ‘speedy’, aptly enough), to build on the syntax of the original Hyper Text Transfer Protocol (HTTP).
As the name suggests, SPDY was developed with the core aim of finding faster ways to transport content on the Internet that would reduce page load speeds. SPDY was primarily developed by a group of Google engineers and it provided the platform for HTTP/2, towards which Google has now shifted its support.
HTTP/2, with the aid of some of those SPDY developers at Google, is an initiative driven by the Internet Engineering Task Force (IETF) to build a more robust platform for the Internet that is in keeping with the needs of modern users. It was published in May 2015 with the aim of refreshing the HTTP protocol, which has not seen any real radical overhauls since HTTP 1.1.
Most Internet browsers support HTTP/2, as do a growing number of servers, but according to W3Tech, only 13.7% of the world’s top 10 million sites have moved to this standard, as of May 2017.
That number is on the rise, however, and marketers should be aware of the implications of this significant upgrade.
What makes HTTP/2 different?
HTTP/2 is built on top of the same syntax as HTTP 1.1, so it serves more as a refresh than a complete overhaul. That is quite a purposeful decision, as the onus is on making this a smooth transition that brings benefits for Internet browsers, servers, and end-users.
The full technical specifications of HTTP/2 are listed here, but the big differences from HTTP 1.1 are summarized on HTTP2.github as follows:
- HTTP/2 is binary, instead of textual
- It is fully multiplexed, instead of ordered and blocking
- It can therefore use one connection for parallelism
- It uses header compression to reduce overhead
- It allows servers to “push” responses proactively into client caches.
At a conceptual level, this means that HTTP/2 reduces load times by improving the efficiency of communications between browsers and servers.
Rather than a sequence of exchanges between the server side and the client side, one connection can host multiple exchanges at once and, quite importantly, the server side can proactively make responses without waiting to be called.
Site owners can compress some of these resources to increase load speeds, but we require a fundamental change in browser-server communications to resolve these issues in the long term.
That’s exactly where HTTP/2 comes in.
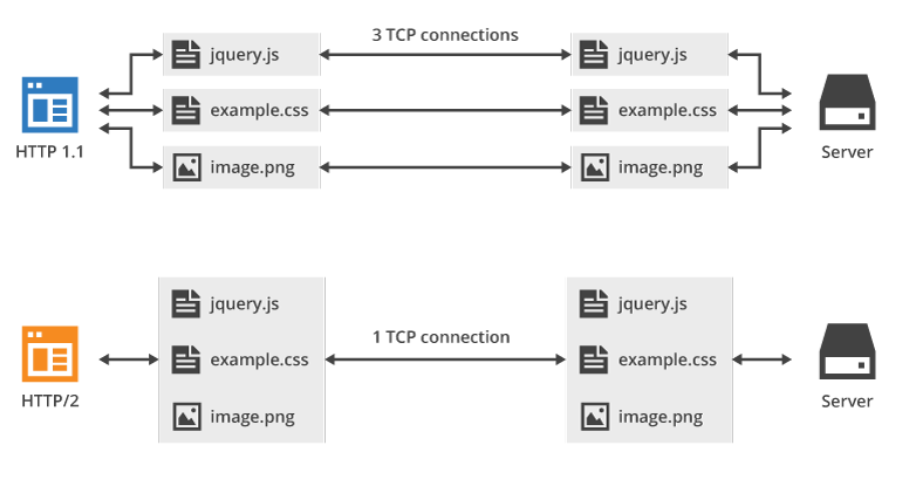
On a practical level, these interactions between browsers and servers start to look as follows:
 Source: Cloudflare
Source: Cloudflare
This simplified example serves an illustrative purpose, as we can see clearly how effective the HTTP/2 approach would be at a grander scale.
It does this by both making and receiving multiple calls simultaneously through one connection, rather than making them one at a time.
How effective is HTTP/2?
Given the stated importance of making the Internet faster for users, we can quite readily make comparisons to see how effective HTTP/2 is.
A HTTP Watch study compared different versions of the same page, in particular drawing a comparison between standard HTTPS and HTTP/2.
‘Raw’ HTTPS
HTTP/2
This waterfall chart shows the difference from a technical standpoint, and also the assumed benefits for a user.
The page loads 22% faster, providing a significant improvement to the end-user’s experience.
The comparison was made on quite a simple page, so the benefits can be extrapolated out to a wider data set containing more complex assets.
What does it mean for SEO?
As with so many website improvements nowadays, the SEO impact will be felt indirectly. Google does not factor HTTP/2 readiness into its algorithms, but it does reward sites that provide a slick user experience. That includes page load speed, so it is fair to say that moving to HTTP/2 will have a positive effect on a site’s SEO performance.
Mobile has been the focal point of efforts to increase speed recently and undoubtedly, mobile performance will be improved by the shift to HTTP/2.
Nonetheless, it is worth considering that a move to HTTP/2 has benefits across all devices and all digital channels, whereas new coding languages like AMP HTML have limited applications. The two can work very effectively in tandem, of course, but the benefits of HTTP/2 are particularly widespread and long-term.
As such, we should view HTTP/2 as a platform for faster, more secure digital connections, which can only be a positive for SEO.
What do marketers need to do to upgrade to HTTP/2?
First and foremost, your website will need to be on HTTPS. In fact, this is the most laborious part of moving to HTTP/2, as once your site is secured the process is really rather simple. There are hints at the importance of this move, as HTTP/2 is often referred to as a “faster, more secure” protocol for the modern Internet.
If your website is already secured, you may only have to update your server software to the latest version.
In fact, you may already be on HTTP/2 without necessarily knowing the switch has happened as part of a server update. You can use SPDYCheck to verify this.
There is a list of known HTTP/2 implementations on Github too, which is pretty exhaustive and is updated regularly.
Look at your analytics data to see where your visitors come from, but they most likely come from HTTP/2 friendly sources such as Google Chrome, Firefox, or Microsoft Edge. Most browsers already support the new protocol, so the onus is on websites to make the switch.
It is also worth noting that if a site is on HTTP/2 and makes a connection with a resource that is still on HTTP 1.1, they will simply communicate in the latter language.
As such, there are no significant drawbacks to making this upgrade for site owners, but the rewards are long-lasting and will provide a better user experience. The SEO impact may be indirect, but it will still be felt as Google makes on-site engagement signals an increasingly important part of its ranking algorithms.
source https://searchenginewatch.com/2017/10/11/what-is-http2-and-how-does-it-benefit-seo/

No comments:
Post a Comment